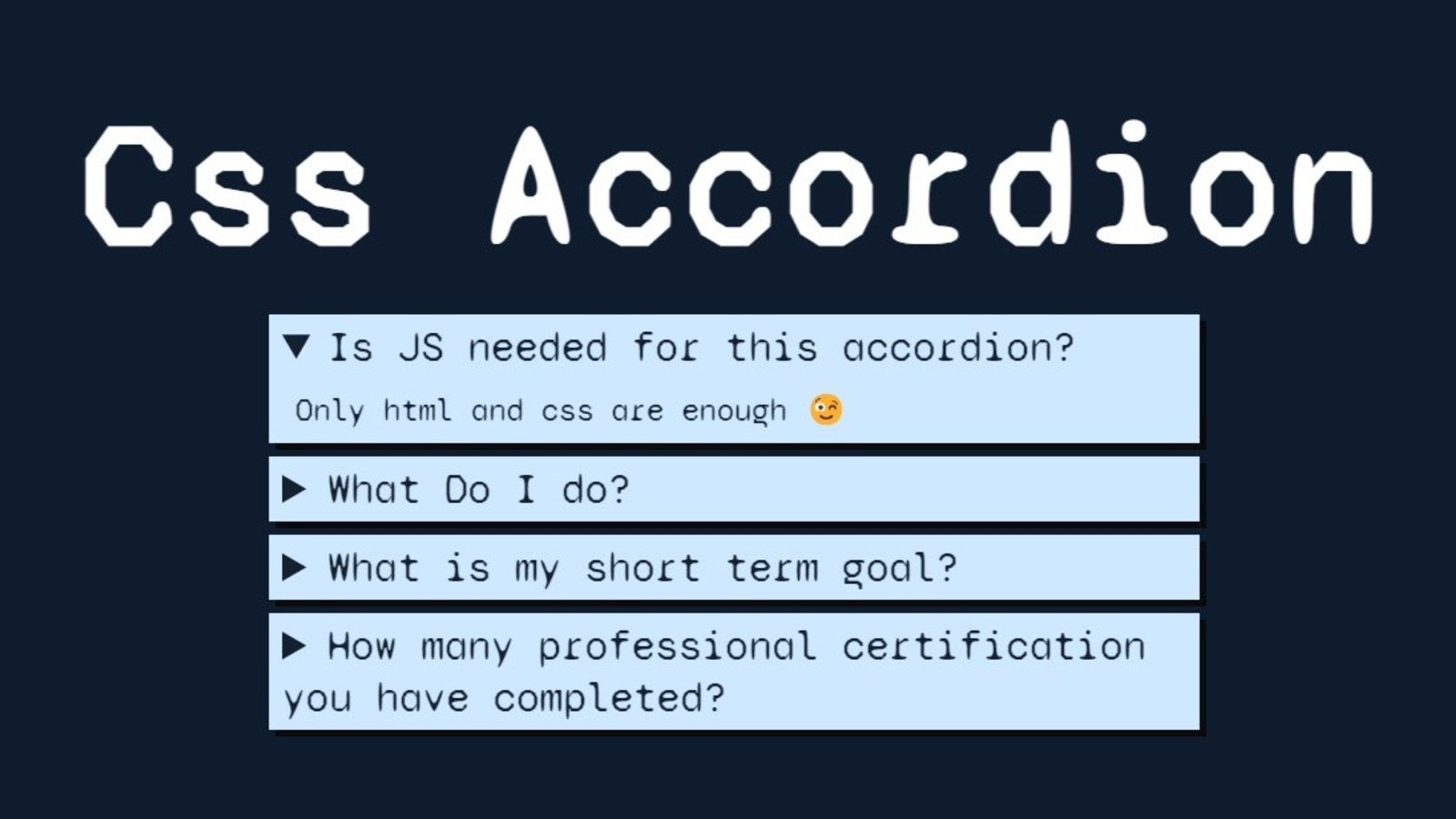
In this article, we’ll explore how to create a simple yet effective html css accordion using only HTML and CSS.
This html css accordion tutorial will show you that no JavaScript is required!
Table of Contents
Why Use a CSS Accordion?
Using CSS for creating an html css accordion has several benefits:
- Simplicity: No need to include additional JavaScript files.
- Performance: Pure CSS accordions are lightweight, leading to faster load times.
- Accessibility: Properly coded html css accordions are accessible and can be navigated with a keyboard.
The HTML Structure
We start with a simple HTML structure. Below is the markup for our accordion.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Accordion</title>
<link rel="stylesheet" href="style.css">
<!-- Syne Mono google font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Syne+Mono&display=swap" rel="stylesheet">
</head>
<body>
<div class="accordion-container">
<h1 class="heading">CSS Accordion</h1>
<div class="accordion">
<details>
<summary>Is JS needed for this accordion?</summary>
<p>Only HTML and CSS are enough 😉</p>
</details>
<details>
<summary>What Do I do?</summary>
<p>Mainly my job is to build websites that are responsive and dynamic.</p>
</details>
<details>
<summary>What is my short-term goal?</summary>
<p>My short-term goal is to get placed in a product-based company as a frontend engineer.</p>
</details>
<details>
<summary>How many professional certifications have you completed?</summary>
<p>I have completed two professional certifications, namely AWS Cloud Practitioner and Snowflake.</p>
</details>
</div>
</div>
</body>
</html>Understanding the HTML Structure
<details>and<summary>Elements: These HTML elements are key to creating the accordion effect. The<summary>tag acts as the clickable header, and the content inside<details>expands or collapses when the user interacts with the summary.- Custom Fonts: We’re using the “Syne Mono” font from Google Fonts, which gives a unique and modern look to our accordion.
The CSS Styling
Now let’s dive into the CSS that styles our accordion.
/* Reset margin, padding, and box-sizing for all elements and their pseudo-elements */
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Accordion container styling */
.accordion-container {
display: flex; /* Use Flexbox for layout */
flex-direction: column; /* Arrange children vertically */
justify-content: center; /* Center content vertically */
align-items: center; /* Center content horizontally */
height: 100vh; /* Full viewport height */
background-color: #0f1c2e; /* Dark background color */
font-family: "Syne Mono"; /* Set font family */
}
/* Heading styling */
.heading {
color: white; /* White text color */
margin-bottom: 20px; /* Space below heading */
font-size: 8em; /* Large font size */
letter-spacing: 5px; /* Space between letters */
}
/* Accordion width styling */
.accordion {
width: 700px; /* Fixed width */
width: calc(100% - 20px); /* Responsive width with 10px margin on each side */
}
/* Styling for each accordion section */
details {
background-color: #cee8ff; /* Light blue background */
margin-bottom: 10px; /* Space below each section */
filter: drop-shadow(5px 5px 0px #0A0A0A); /* 3D drop shadow effect */
}
/* Hover effect for accordion sections */
details:hover {
filter: drop-shadow(5px 5px 4px #0A0A0A); /* Increase shadow blur on hover */
}
/* Styling for the summary element (accordion title) */
details > summary {
color: #142030; /* Dark text color */
padding: 5px 10px; /* Padding around text */
font-size: 2em; /* Larger font size for title */
cursor: pointer; /* Change cursor to pointer on hover */
}
/* Styling for the paragraph inside the accordion (accordion content) */
details > p {
padding: 5px 10px 10px 20px; /* Padding for content with left indent */
color: #0f1c2e; /* Darker text color */
font-size: 1.5em; /* Font size for content */
}
Breaking Down the CSS

- Global Styles: We start by resetting the margin, padding, and box-sizing for all elements using the universal selector *. This ensures a consistent base for styling your html css accordion.
- Accordion Container: The .accordion-container class centers the html css accordion on the page using Flexbox. It also sets the background color and font family.
- Heading Styling: The .heading class styles the main heading, making it large, white, and spaced out.
- Accordion Styling:
- Width: The accordion’s width is set using a calc() function to ensure responsiveness, subtracting 20px from the total width.
- Background and Shadow: The details elements are styled with a background color and a drop shadow to give a 3D effect. The shadow becomes more prominent when the user hovers over each section.
Conclusion
Creating an html css accordion with just HTML and CSS is not only simple but also highly efficient. It’s a perfect example of how you can build interactive components without relying on JavaScript, which can lead to faster loading times and improved performance. Feel free to customize the styles and content of your html css accordion to match your design needs!
Check out my other blogs 👉 here
Video version of this article is given below 👇