Alright, let’s cut to the chase. If you’re diving into the world of web development, you know that learning HTML and CSS is non-negotiable.
It’s the foundation of everything you’ll build, whether you want to be a front-end developer, full-stack developer, or just a coding enthusiast.
But here’s the kicker—finding the best HTML CSS course can feel like searching for a needle in a haystack. There are countless options out there, yet not all of them will give you the solid foundation you need.
In this article, I will introduce you to the ultimate HTML CSS course where I learned HTML and CSS when I started my career.
Table of Contents
My Struggle with Learning HTML and CSS

I remember the exact moment I decided to get serious about learning HTML and CSS. It was my second year of college, and I was brimming with excitement to build my first website.
I scoured YouTube, devoured W3Schools content, and even tried to piece together projects. But here’s the truth: I was stuck😔.
No matter how many tutorials I watched or articles I read, I couldn’t bring my ideas to life. I was back to square one, frustrated and on the verge of giving up.
Then, I stumbled upon a course that changed everything for me. And I mean everything. The course didn’t just teach me HTML and CSS—it taught me how to think like a developer. And guess what? That’s the course I’m about to introduce to you.
The Best HTML CSS Course: A Game Changer

Let me tell you about the best HTML CSS course online that turned my frustration into a full-fledged passion.
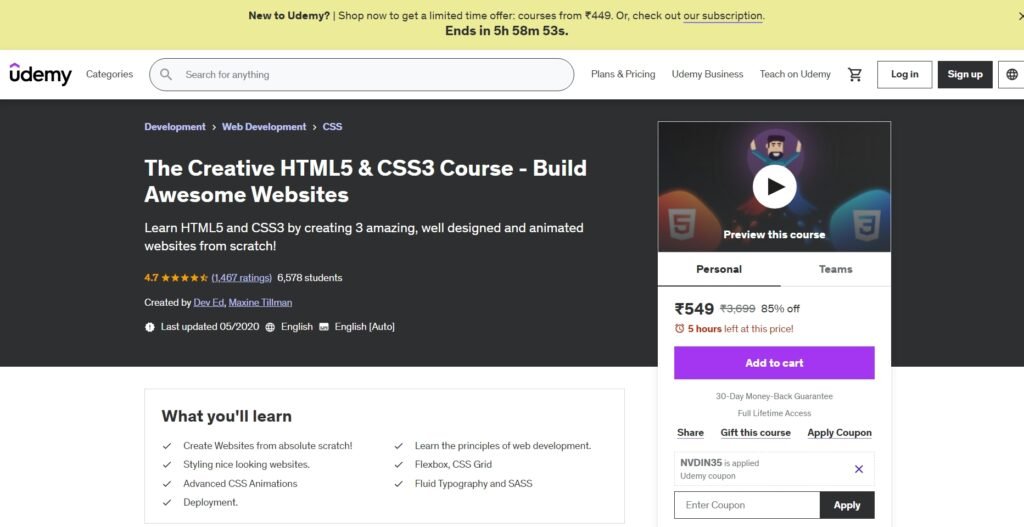
It’s called The Creative HTML5 & CSS3 Course by Dev ED. Available on Udemy and his personal website, this course is hands-down the best HTML CSS course you’ll find. Why? Because it’s not just about theory. It’s about building real-world projects that you can actually showcase.
What You Will Learn ?
So, what’s the deal with this course? Well, first off, I bought it on Udemy for a steal—₹549, to be exact. That’s less than a fancy coffee date, and trust me, it’s worth every penny.
The course spans about 13 hours, and you get lifetime access to all the content. Plus, you’ll earn a shiny Udemy certificate once you’re done.
But here’s what really sets this course apart: Dev ED, the instructor, is phenomenal. He’s not just teaching; he’s making you fall in love with coding.
Dev ED’s teaching style is lively, engaging, and downright fun. He’s got this knack for breaking down complex topics—like Flexbox and mobile responsiveness—into bite-sized, digestible pieces.
By the end of each lesson, you don’t just understand the content; you feel like you could teach it to someone else. And that’s the hallmark of a great teacher.
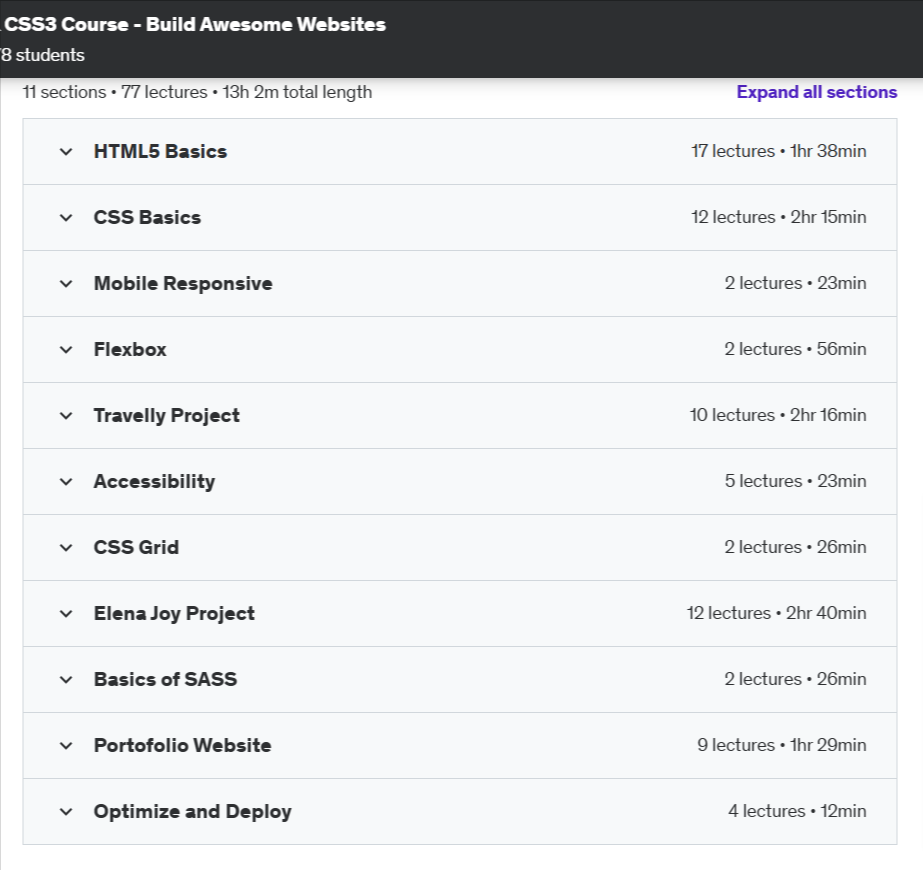
Course Structure: What You’ll Learn

The course is neatly divided into 11 sections, starting with the basics of HTML and CSS—about four hours of solid groundwork.
Once you’ve got that down, you move on to more advanced topics like mobile responsiveness, Flexbox, and Flex Grid. These are not just buzzwords; they’re the tools you’ll use day in and day out as a full-stack developer.
Here’s where things get interesting: the projects. You won’t just be learning concepts in isolation; you’ll be applying them to build three real-world websites.
Real-World Projects: The Secret Sauce to Mastery
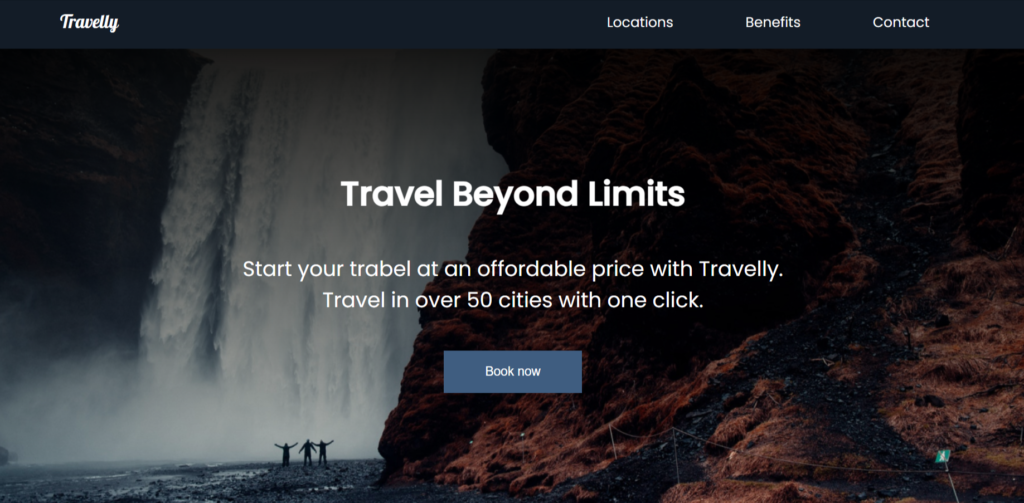
Let’s talk about those projects. You’ll build:
These aren’t your run-of-the-mill, cookie-cutter projects. Each one is a full-fledged website that uses everything you’ve learned—mobile responsiveness, Flex Grid, Flexbox, and more.
These projects are not only great for practice but also look impressive on your resume. You can even check out the project links before enrolling to see exactly what you’ll be building.
Travelly Website [Link]

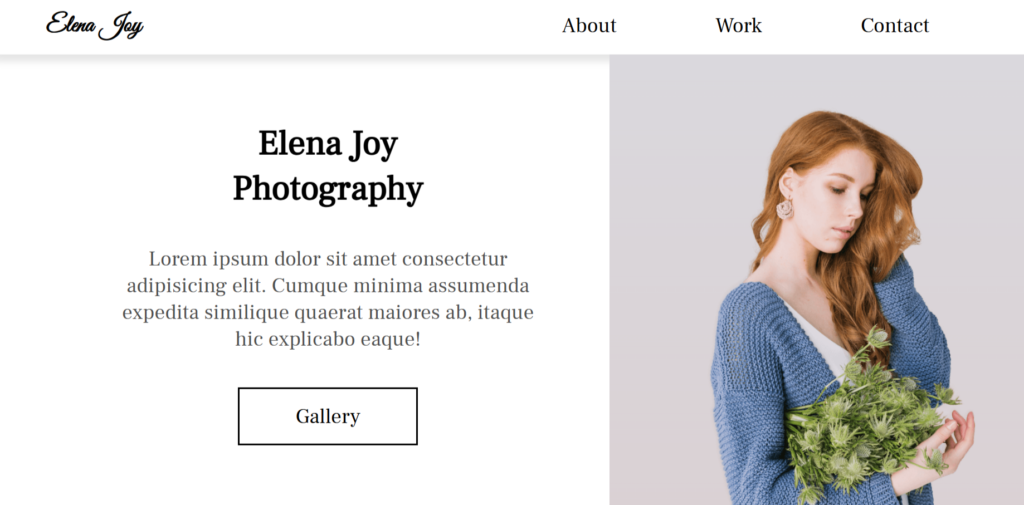
Elena Joy Project [Link]

Portfolio Project [Link]

Why This is the Best HTML CSS Course Online
What makes this the best HTML CSS course online? Simple. It’s practical, hands-on, and geared towards real-world applications.
By the time you finish, you won’t just know HTML and CSS—you’ll know how to use them to build professional-quality websites.
The course doesn’t just teach you to code; it teaches you to think like a developer.
Hosting Your Projects for Free: A Bonus You Can’t-Miss
One more thing that’s absolutely awesome—Dev ED shows you how to host your projects for free on Netlify. If you’ve never heard of Netlify, it’s a platform that lets you deploy websites with ease.
And did I mention it’s free? You can host as many sites as you like, and Netlify even notifies you when users submit forms on your website. It’s the cherry on top of an already fantastic course.
Here’s a pro tip: Once you’ve deployed your projects on Netlify, add the live link to your resume. Trust me, having a live project link on your resume isn’t just impressive—it’s a game-changer.
It makes you stand out in the crowd and gives potential employers a concrete example of what you can do.
So, not only are you learning to build professional websites, but you’re also giving yourself an edge in the job market. It’s a win-win!
Conclusion: Is This Course Right for You?
So, is this the best HTML CSS course for you? If you’re tired of aimlessly jumping from one tutorial to another, if you want to build real-world projects, and if you’re ready to take your HTML and CSS skills to the next level, then yes—this course is absolutely for you.
Don’t just take my word for it; give it a shot. Remember, Udemy offers a 30-day refund option, so there’s literally no risk.
Learning HTML and CSS is more than just a skill; it’s the gateway to endless possibilities in web development. And with the right course, like the one I’ve just walked you through, those possibilities become realities.
Ready to dive in? Check out The Creative HTML5 & CSS3 Course on Udemy and start building your future today.
Check out my other article here.



![5 Best Hackathons for Web Developers [2024]](https://justwritecode.in/wp-content/uploads/2024/09/a-vibrant-and-engaging-thumbnail-for-an-article-ti-PfOsTk5sReuCSSzWtXFM5w-2FNoGje4ScqDc2FmppjZ5A.jpeg)
![9 Best Websites to Apply for Internships [2024]](https://justwritecode.in/wp-content/uploads/2024/09/a-vibrant-and-eye-catching-thumbnail-for-a-blog-ar-WlwPgl38Q6uQ304Wa6OpKw-MJPDxqjdSJ-WEScK1L7PSw.jpeg)
