Designing a WordPress website in 2024 is both exciting and overwhelming.
With endless themes, plugins, and options to choose from, it’s easy to lose track of what’s essential and what’s just flashy.
That’s where a clear WordPress web design roadmap comes into play.
It’s like a GPS for your web development journey—pointing you in the right direction, step by step.
If you’re new to WordPress or just want to improve your skills, following this WordPress roadmap ensures you won’t miss a thing.
Table of Contents
Domain and Hosting: Laying the Foundation

Before you get into the creative stuff, you need a solid foundation: a domain and hosting. Think of this as buying land before building your house.
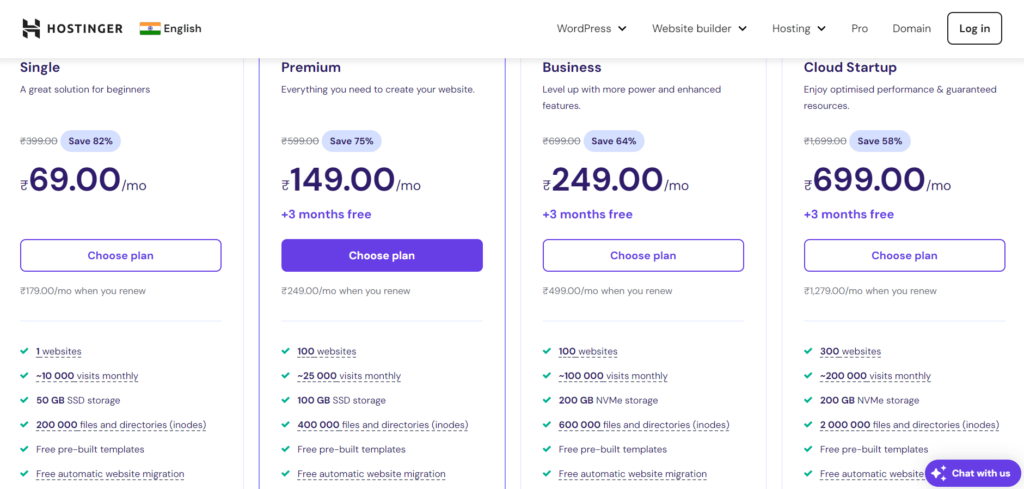
There are tons of hosting options out there—Hostinger, GoDaddy, HostGator, SiteGround, and Namecheap are popular ones, but I personally recommend Hostinger.
It’s affordable, fast, and easy to use (and nope, they’re not paying me to say this, I just genuinely use them).
Once you’ve purchased a domain and hosting plan, it’s time to install WordPress.
Installing WordPress: Your First Step into Web Design

Installing WordPress is super simple. Most hosting providers (especially Hostinger) offer one-click installations.
Just click, and you’re done in a matter of minutes. Once WordPress is installed, you’re officially in the game.
But don’t stop there—customizing your WordPress settings is key to building a site that reflects your brand.
Basic WordPress Settings: Customizing the Essentials

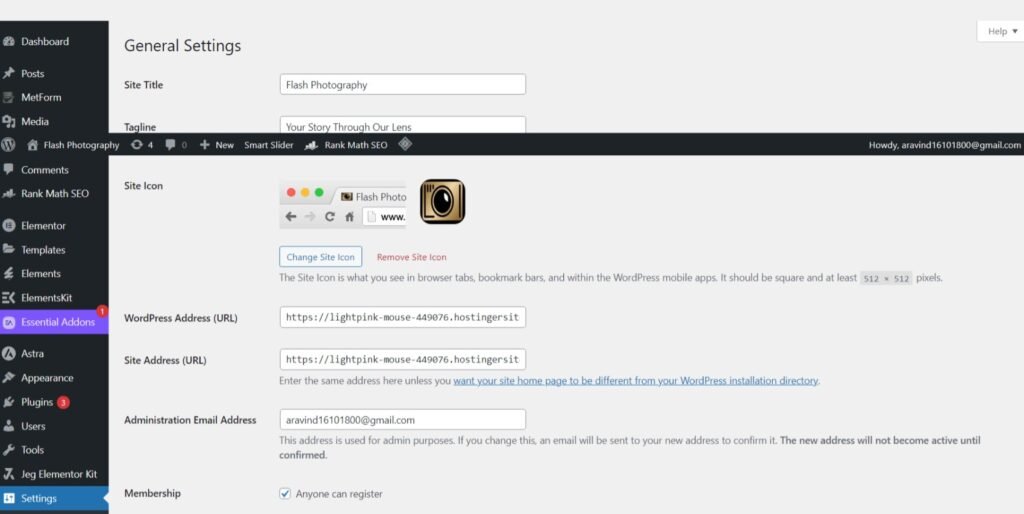
Before we dive into designing, take a moment to customize the basic settings. Head to:
- Settings > General: Change your site name, logo, description, and timezone to reflect your brand.
- Settings > Permalinks: Select Post Name for a clean, SEO-friendly URL structure.
This might seem basic, but trust me, these small tweaks set the tone for everything you’ll build.
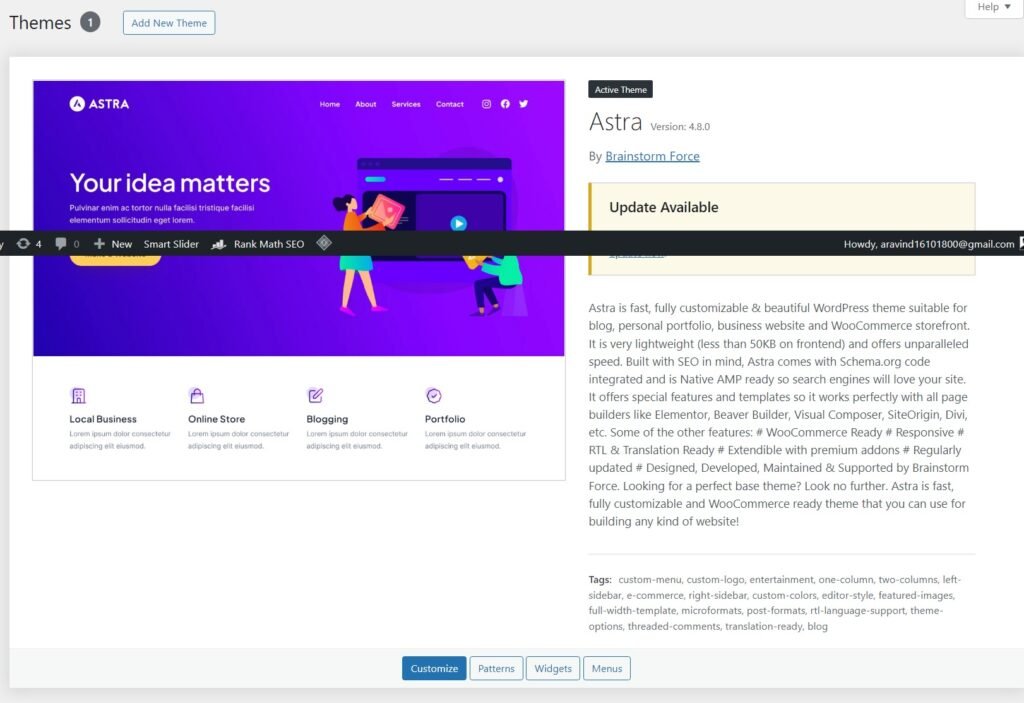
Selecting a Theme: Why Astra Should Be Your Go-To Choice

Now let’s talk themes. WordPress usually comes pre-installed with 2-3 lightweight themes, but I’ll let you in on a little secret—ditch them.
If you want flexibility and speed, Astra is your best friend. It’s free, lightweight, and offers a ton of customization options without bogging down your site speed.
Uninstall the unused themes to keep things streamlined.
Must-Have Plugins for Every WordPress Website
WordPress plugins are like your web design toolkit. They add specific functionalities to your website. Without them, building a modern website would be a nightmare.
Here are a few must-haves in my WordPress web design roadmap:
- Lightspeed Cache: For improving your website’s speed.
- Contact Form 7: Easy contact forms without coding.
- Elementor: Drag-and-drop page builder that will change your life.
- RankMath SEO: An essential tool for search engine optimization.
- Envato Elements: Get access to free templates, stock photos, and more.
- Essential Add-ons for Elementor: Take your designs to the next level.
Each plugin brings something to the table, making your design process smoother.
Mastering Page Builders: Creating Pages Like a Pro
Here’s where the real magic happens—page builders. Elementor is hands down the best.
You can drag and drop elements, create beautiful layouts, and customize everything without writing a single line of code.
Start by creating the core pages of your site: Home, About, Services, Blog, and Contact.
These pages form the backbone of any solid WordPress site.
Creating Contact Forms with Plugins
No website is complete without a contact form. Thankfully, Contact Form 7 makes this process a breeze.
Once you’ve installed the plugin, simply create a new form, customize the fields, and add it to any page with a shortcode.
Boom—you’ve got a fully functional contact page.
Adding E-Commerce Functionality to Your WordPress Site
Thinking about selling products? Good news: WordPress, combined with WooCommerce, is an absolute beast when it comes to eCommerce.
Whether you’re selling digital products, physical goods, or even services, WooCommerce can handle it.
Add it to your site, customize the settings, and you’ll have a fully functioning store in no time.
Building Header and Footer Templates
The header and footer are the first and last things visitors see on your site, so you’ll want them to be perfect.
If you’re using Elementor, building these templates is a walk in the park.
You can save these sections as templates, making them easy to apply across multiple pages.
Setting Up Menus for Seamless Navigation
Without a clear menu, your visitors are going to get lost. Head to Appearance > Menus to create your navigation structure.
Include the key pages—Home, About, Blog, and Contact—and make sure your menu is mobile-responsive.
It’s a small detail but crucial for a seamless user experience.
Creating Pages and Posts: Home, Blog, and More
When designing your WordPress website, it’s important to create not just static pages, but also a blog.
Pages like Home, Services, and About are static, but Posts are dynamic and constantly updated.
For most sites, you’ll want to set up a Home Page and a Blog Page under Settings > Reading.
Cloning and Migrating WordPress Websites
Imagine building a site that you love, only to realize you need to move it to a different domain or hosting provider.
That’s where cloning and migrating your WordPress site comes into play. With plugins like Duplicator or All-in-One WP Migration, you can easily move your site without breaking a sweat.
Optimizing WordPress Performance: Speed and SEO
No one likes a slow website. You can use plugins like Lightspeed Cache to improve your site speed, while RankMath ensures your SEO is on point.
If your website isn’t optimized, it won’t matter how beautiful it looks—people will leave before it even loads.
Responsive Design: Making Your Site Mobile-Friendly
In 2024, having a mobile-friendly site isn’t optional—it’s a must.
Every theme I recommend (like Astra) is fully responsive, but it’s always worth double-checking how your site looks on mobile and tablet screens.
A responsive design ensures your site looks perfect no matter the device.
This WordPress web design roadmap might look like a lot to take in, but trust me, with a little practice, it’ll all become second nature.
Stick to this roadmap, and by the end of it, you’ll have a fully functioning, professional WordPress site that not only looks stunning but also performs well in terms of speed, SEO, and user experience.
Don’t be afraid to explore, tweak, and customize—after all, this is your website, and it should reflect your unique style and brand.
Check out my other articles below.


![5 Best Hackathons for Web Developers [2024]](https://justwritecode.in/wp-content/uploads/2024/09/a-vibrant-and-engaging-thumbnail-for-an-article-ti-PfOsTk5sReuCSSzWtXFM5w-2FNoGje4ScqDc2FmppjZ5A.jpeg)
![9 Best Websites to Apply for Internships [2024]](https://justwritecode.in/wp-content/uploads/2024/09/a-vibrant-and-eye-catching-thumbnail-for-a-blog-ar-WlwPgl38Q6uQ304Wa6OpKw-MJPDxqjdSJ-WEScK1L7PSw.jpeg)
